Online-Validatoren
Inhaltsübersicht:
W3C-Validierungsservices
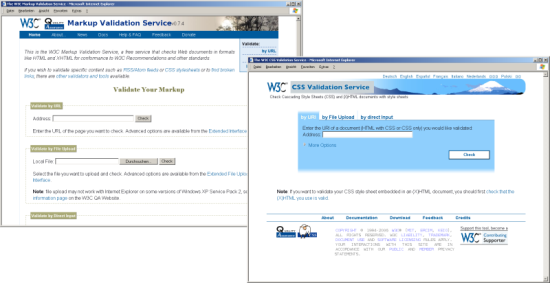
Das W3C hat Validatoren entwickelt, um XHTML- und CSS-Dateien zu überprüfen und damit ein barrierefreies bzw. barrierearmes Webdesign zu unterstützen. Mit dem W3C Markup Validation Service kann die Validität von Webseiten überprüft werden (siehe nachfolgendes Bild, links). Entspricht das überprüfte Dokument nicht den formalen Standards, werden die fehlerhaften Stellen mit Zeilen- und Spaltenangaben aufgezeigt, rot sowie unterstrichen hervorgehoben und ein Vorschlag zum Vermeiden des Fehlers gegeben. Dieser Service ist aber nur in englischer Sprache verfügbar.
Ein ähnliches Werkzeug gibt es für die Überprüfung von CSS-Dateien, den W3C CSS Validation Service (siehe nachfolgendes Bild, rechts). Hier ist das Angeben eines URL, das Eingeben von CSS in einem Textfeld und das Hochladen einer CSS-Datei möglich.

Bildbeschreibung "Bildschirmfotos der W3C-Validatoren, Stand 15.02.2007": Bildschirmfotos der Webseiten der W3C-Validierungsservices - links für XHTML-Dokumente, rechts für CSS-Dateien.
Beide Validatoren können kostenfrei genutzt werden. Besteht das Dokument die Validierungstests, können die folgenden Grafiken dies für den Besucher der Seite verdeutlichen.
![]()
Bildbeschreibung "Button: Überprüft mit Validierungsservices des W3C": Die W3C Konformitätlogos - links für valide XHTML-Dokumente, rechts für valide CSS-Dateien.
WebFormator
Einen groben Überblick über die Funktionsweise eines Screenreader liefert der WebFormator, der den Inhalt einer Webseite in einem separaten Textfenster darstellt. Ausgegeben werden der Titel der Seite, Frames werden untereinander dargestellt, Tabellen linearisiert und Alternativtexte von Bildern und Objekten angezeigt. Die Ausgabe ist rein textbasiert und gut geeignet für Entwickler, die einen ersten Eindruck gewinnen möchten, wie Blinde eine Website präsentiert bekommen, da die Ausgabe des WebFormator in etwa dem entspricht, was ein Screenreader der Seite entnimmt und an die Sprachausgabe oder Braillezeile weitergibt.
Auch für das erfolgreiche Überprüfen mit dem WebFormator steht eine Grafik bereit, die den Nutzer der Seite auf diese Kompatibilität aufmerksam machen kann:
![]()
Bildbeschreibung "Button: Überprüft mit WebFormator": Bildschirmfoto des WebFormator Konformitätlogos.