Szenarien
Inhaltsübersicht:
Motorische, geräteabhängige und visuelle Barrieren
Szenario 1: Motorische Barriere
Susi S., Mutter des drei Monate jungen Harry, sitzt zu Hause auf der Couch, in ihren Armen das schlafende Kind. Vor ihr auf dem Couchtisch steht zugeklappt ihr Laptop. Viel bewegen will sie sich nicht, schließlich waren die letzten Stunden mit Harry, der ein wenig fiebrig ist, anstrengend genug. Vorsichtig verlagert Susi den kleinen Harry in ihren linken Arm und zieht anschließend ihren Laptop so nah wie möglich zu sich heran. Es ist keine Maus angeschlossen - aber egal, die Klickgeräusche der Maustasten würden vielleicht Harry aufwecken. Susi will auf einer Website nach einem Laufgitter für den Kleinen schauen. Die Navigation mit dem integrierten Touchpad gestaltet sich als schwierig, die sehr kleinen Navigationselemente auf den Webseiten sind kaum ansteuerbar. Alternativ versucht sie, mit der Tabulatortaste zu navigieren. Doch jetzt befindet sich der Mauszeiger auf einmal im Fußbereich der Seite. Susi versucht, die Schrift in den Einstellungen ihrer Browser-Installation hochzusetzen, um die Navigationspunkte mit dem Touchpad besser ansteuern zu können. Doch die geänderten Einstellungen haben keinen Einfluss auf die Schriftgrößen der Website. Susi ist enttäuscht - so schwer kann es doch nicht sein, mit einem Kind auf dem Arm im Web zu surfen!
Szenario 2: Geräteabhängige Barriere
Herbert H. ist auf Geschäftsreise in einer größeren Stadt. Nach einem anstrengenden Tag möchte er sich ein wenig Entspannung gönnen - ein Kinofilm wäre nicht schlecht. Doch wo ist das nächstgelegene Kino und welche Filme laufen gerade? Herbert zückt seinen PDA und geht auf die Website eines Kino-Veranstalters. Aber wo sind die Navigationsleisten? Und warum werden nur so wenige Texte angezeigt? Zu Hause ist es doch immer ein wahres Vergnügen, auf dieser Website zu surfen. Herbert ahnt schlimmes: Die Website arbeitet bestimmt mit Javascript, einer Technik, die sein PDA nicht unterstützt. Vielleicht gibt es auf der Website der Stadt eine entsprechende Auskunft? Die Webadresse weiß Herbert noch von gestern, als er sich auf der Stadt-Website Informationen zu Hotels rausgesucht hatte. Eine weiße Seite mit nur einem kurzen Satz erscheint: "Sorry, diese Seite verwendet Frames." Schade - so wird das mit den gesuchten Infos nichts!
Szenario 3: Visuelle Barriere
Vanessa V. startet ihren Computer. Für einen Vortrag in der Schule möchte sie Material über die Lebensweise von Pinguinen sammeln. Das Web ist für sie oft eine große Hilfe. Vanessa ist blind - doch mit einem Screenreader, der ihr die Inhalte von Webseiten vorliest, kann auch sie die unbegrenzten Möglichkeiten des World Wide Web nutzen. Eine Freundin hat ihr für den Vortrag eine Website empfohlen, doch irgendwie ist da der Wurm drin: Sie muss sich unzählige unnütze Informationen anhören bis endlich ein Verweis kommt, dem sie gerne folgen würde. Doch bevor sie diese Verlinkung aktivieren kann, folgen bereits weitere Texte. Mittlerweile ist sie das schon gewohnt. Wenn doch alle solche Sprungmarken, Bildbeschreibungen und Link-Erläuterungen in ihre Website einbauen würden, wie die Betreiber ihrer Lieblingswebsite. Dann würde sie bspw. zwischen Navigationsleisten und Inhalten beliebig springen können, einen Eindruck bekommen, was auf Bildern abgebildet ist und wissen, was sie erwartet, bevor sie einen bestimmten Verweis aktiviert!
Barrierefreiheit - Motivation
Intensive Gespräche in den letzten Jahren haben gezeigt, dass das Thema Barrierefreiheit im Web - barrierefreies bzw. barrierearmes Webdesign - weiterhin erstens wenig bekannt und zweitens (wenn bekannt) meist mit "behindertengerecht" gleichgesetzt wird. Das eine barrierefreie Website jedoch allen Nutzern zugute kommt, bedarf immer wieder einer Erklärung.
Ziel dieser Website ist es, neben Grundlagen der Website-Gestaltung auf Optimierungsmöglichkeiten und Marketingmaßnahmen hinzuweisen, die die Bekanntheit der eigenen Website fördern und eine Nutzung unabhängig von eingesetzten Endgeräten sowie persönlichen Fähig- und Fertigkeiten ermöglichen. Die verschiedenen Artikel sollen Fachfremden die Thematik der Barrierefreiheit näher bringen, Entscheidungen zur eigenen Website erleichtern und Hilfestellungen sowie Anregungen zur Umsetzung eines barrierefreien bzw. barrierearmen Webdesign geben. Theoretische Grundlagen sollen vorgestellt, Konventionen der Seitenstrukturierung erläutert, die Relevanz von Suchmaschinen für den Erfolg einer Website betrachtet, praktische Umsetzungen hinsichtlich ihrer Farbgestaltung untersucht, Seitenvorlagen entwickelt und Marketingmaßnahmen aufgezeigt werden.
Begriffe
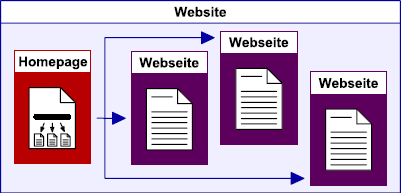
Zu Beginn soll nun noch Klarheit in bestimmte Begriffstermina gebracht werden. In den Artikeln wird unterschieden in Website, Webseite und Homepage. Die Website bezeichnet das ganze Projekt, die gesamte Webpräsenz. Sie hat ein einheitliches Seitenlayout mit fest positionierten Bereichen, z.B. für die Navigation und den Inhalt. Eine Website besteht wiederum aus mehreren Webseiten. Eine Webseite ist bspw. die Startseite einer Website. Diese wird auch als Homepage bezeichnet.

Bildbeschreibung "Die Begriffe Website, Webseite und Homepage" (von links nach rechts): Eine Website beinhaltet die Homepage (Startseite) und beliebig viele Webseiten (Unterseiten).