Farbbeispiele für Weiß, Grau und Schwarz
Inhaltsübersicht:
- Die Farbe Weiß als Gestaltungsmedium im Web
- Die Farbe Grau als Gestaltungsmedium im Web
- Die Farbe Schwarz als Gestaltungsmedium im Web
Die Farbe Weiß als Gestaltungsmedium im Web
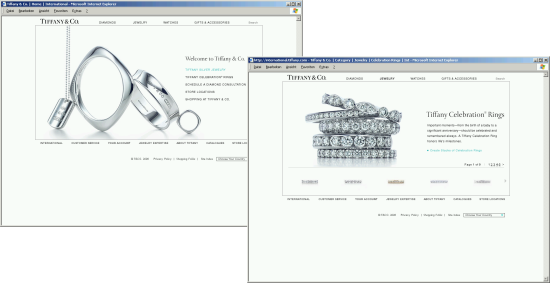
Als Hintergrundfarbe vermittelt Weiß Klarheit und Ordnung, kann jedoch die Augen schnell ermüden. Daher ist in den meisten Fällen eine leichte Einfärbung empfehlenswert. Tiffany & Co repräsentiert auf der Website die Eigenschaften Reinheit, Eleganz und Vollkommenheit. Die schlichte Farbkombination von weißem Hintergrund und schwarzer Schrift wird konsequent eingehalten. Ein minimaler Farbakzent wird bei Verweisen durch türkise Rahmen oder türkise Schriftfarbe gesetzt.

Bildbeschreibung "Weiß als Gestaltungsmedium bei Tiffany" (Stand 21.11.2006): Bildschirmfotos von Tiffany & Co-Webseiten, die als Hauptfarbton die Farbe Weiß verwenden.
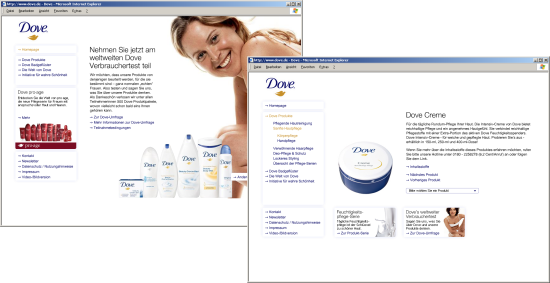
Die Dove-Website ist ebenfalls in Weiß gestaltet. Sie wirkt sauber, rein und frisch. Die Navigationsbereiche sind durch eine leichte Blauschattierung abgesetzt. Die Farben des Logos, Blau und Gold, werden bei Verweisen aufgegriffen.

Bildbeschreibung "Weiß als Gestaltungsmedium bei Dove" (Stand 21.11.2006): Bildschirmfotos von Dove-Webseiten, die als Hauptfarbton die Farbe Weiß verwenden.
Die Farbe Grau als Gestaltungsmedium im Web
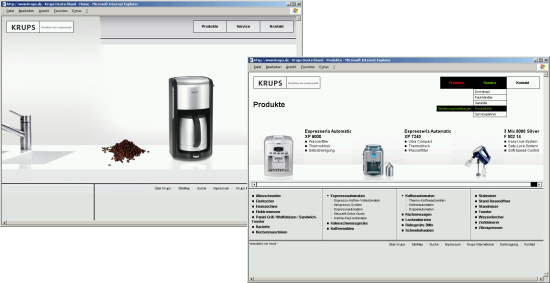
Grau bewirkt Nüchternheit, Neutralität und Sachlichkeit. Das Unternehmen Krups präsentiert sich in Weiß-Grau mit schwarzer Schrift. Ein hellgrüner Schrift-Effekt beim Überfahren von Verweisen bringt Frische und Moderne in die sonst sehr neutrale Website. Aktive Verweise werden in roter Schrift hervorgehoben.

Bildbeschreibung "Grau als Gestaltungsmedium bei Krups" (Stand 20.11.2006): Bildschirmfotos von Krups-Webseiten, die als Hauptfarbton die Farbe Grau verwenden.
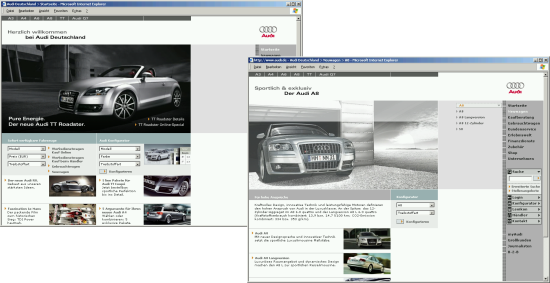
Sehr elegant wirken die Online-Auftritte der drei großen Auto-Hersteller Audi, BMW und Mercedes. Allen gemein ist die Grundfarbe Grau. Stellvertretend wird hier die Website von Audi vorgestellt. Farbliche Akzente werden durch orange Pfeil-Symbole vor Verweisen gesetzt und aktive Verweise teilweise in Orange hervorgehoben. Fraglich ist, warum statt dessen nicht die Farbe Rot des Logos an dieser Stelle verwendet wird. Ein leichter Rot-Akzent würde mehr Kontrast schaffen und Energie und Aktivität präsentieren.

Bildbeschreibung "Grau als Gestaltungsmedium bei Audi" (Stand 20.11.2006): Bildschirmfotos von Audi-Webseiten, die als Hauptfarbton die Farbe Grau verwenden.
Die Farbe Schwarz als Gestaltungsmedium im Web
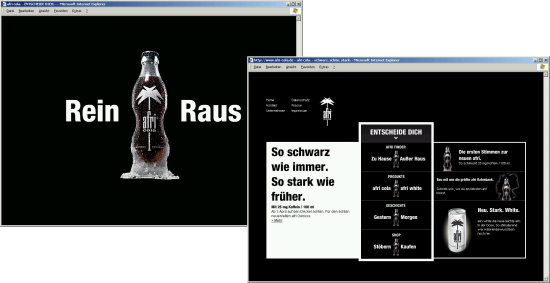
Die Website der Getränke-Marke Afri-Cola zeichnet sich durch ein witziges, extravagantes Design aus. Die Farbe Schwarz symbolisiert die Nacht und das Geheimnisvolle. Die Farbkombination Schwarz-Weiß weckt Neugierde, spricht die junge Zielgruppe an und hebt den Kultcharakter hervor.

Bildbeschreibung "Schwarz als Gestaltungsmedium bei Afri-Cola" (Stand 20.11.2006): Bildschirmfotos von Afri-Cola-Webseiten, die als Hauptfarbton die Farbe Schwarz verwenden.
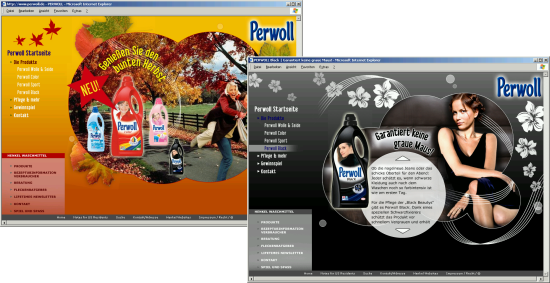
Die Homepage der Waschmittelmarke Perwoll ist jahreszeitenabhängig gestaltet. Hervorzuheben ist die in Schwarz gestaltete Webseite des Produktes Perwoll Black. Blaue Farbakzente erzeugen einen angenehm frisch wirkenden Effekt und unterstützen den edlen, geheimnisvollen Gesamteindruck.

Bildbeschreibung "Schwarz als Gestaltungsmedium bei Perwoll" (Stand 21.11.2006): Bildschirmfotos von Perwoll-Webseiten, die als Hauptfarbton die Farbe Schwarz verwenden.
Weiterführende Literatur:
- Bartel, Stefanie:

- Farben im Webdesign,
Springer Verlag,
Berlin,
1. Auflage 2003 (X.media.press),
ISBN 3540439242