Kontrastanalyse
Inhaltsübersicht:
Der Colour Contrast Analyser
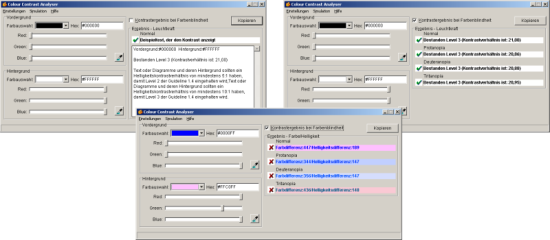
Der Colour Contrast Analyser ist ein Werkzeug zur Kontrastanalyse, wurde ursprünglich von Steve Faulkner in englischer Sprache entwickelt, steht mittlerweile aber auch in deutsch zur Verfügung (siehe nachfolgendes Bild).

Bildbeschreibung "Bildschirmfotos des Colour Contrast Analyser": Bildschirmfotos der drei Oberflächen bei der Analyse des Kontrastes.
Der Kontrast, die sog. farbliche Sichtbarkeit, wurde durch vom W3C vorgeschlagene Algorithmen definiert. Zwei Farben sind gut sichtbar, wenn bestimmte Grenzwerte eingehalten werden. Der Unterschied zwischen der Helligkeit des Hintergrundes und des Vordergrundes sollte größer als 125, die Differenz zwischen der Hintergrundfarbe und der Vordergrundfarbe größer als 500 sein. Der Colour Contrast Analyser ermöglicht eine Kontrastanalyse bzgl. Farbe und Helligkeit. Bei Anklicken des Kästchens "Kontrastergebnis für Farbenblindheit anzeigen" wird ein zusammengefasstes Ergebnis für Normalsichtigkeit sowie für drei Typen von Farbenblindheit, Protanopia (Rotblindheit), Deuteranopia (Grünblindheit) und Tritanopia (Blaublindheit) ausgegeben. Sind die Farbwerte in Ordnung, wird das im Colour Contrast Analyser durch ein grünes Häkchen symbolisiert (siehe vorangegangenes Bild, rechts oben). Ist einer der beiden Werte über- oder unterschritten, wird ein rotes Kreuz angezeigt (siehe vorangegangenes Bild, mittig unten).
Kontrastanalyse mit verschiedenen Farbkombinationen
Positiv schneidet bspw.
die Farbkombination schwarz-weiß (Vordergrund schwarz:
#000000, Hintergrund weiß: #ffffff)
ab. Die Helligkeitsdifferenz der zwei Farben Schwarz und Weiß
ist ausreichend. Der Schwellwert ist 125, das Ergebnis für
Vorder- und Hintergrundfarbe ist 255. Auch die Farbdifferenz der
zwei Farben ist mit einem Schwellwert von 500 und einem Ergebnis
für Vorder- und Hintergrundfarbe von 765 ausreichend.
| Fehlsichtigkeit | Farbdifferenz | Helligkeitsdifferenz | Kontrast-Check |
|---|---|---|---|
| Schwellwert | Ziel: > 500 | Ziel: > 125 | Ziel: bestanden |
| Normal | 765 | 255 | bestanden |
| Protanopia | 763 | 254 | bestanden |
| Deuteranopia | 764 | 254 | bestanden |
| Tritanopia | 763 | 254 | bestanden |
Die Farbkombination Blau-Rosa (Vordergrund
blau: #0000ff, Hintergrund rosa: #ffc0ff)
hingegen ist ein Negativ-Beispiel. Die
Helligkeitsdifferenz der zwei Farben ist ausreichend. Der
Schwellwert ist 125, und das Ergebnis für Vorder- und
Hintergrundfarbe ist 189. Die Farbdifferenz der zwei Farben ist
jedoch ungenügend. Das Ergebnis für Vorder- und
Hintergrundfarbe mit 447 unterschreitet den vorgeschriebenen
Schwellwert von 500 und entspricht somit nicht den Kontrast-Kriterien
für barrierefreies bzw. barrierearmes
Webdesign.
| Fehlsichtigkeit | Farbdifferenz | Helligkeitsdifferenz | Kontrast-Check |
|---|---|---|---|
| Schwellwert | Ziel: > 500 | Ziel: > 125 | Ziel: bestanden |
| Normal | 447 | 189 | nicht bestanden |
| Protanopia | 344 | 147 | nicht bestanden |
| Deuteranopia | 356 | 147 | nicht bestanden |
| Tritanopia | 436 | 148 | nicht bestanden |
Weiterführende Literatur:
- Verein zur beruflichen Integration und Qualifizierung e.V.:

- WEB for ALL. Projekt für Barrierefreiheit im Internet.
Farbkontrast-Analyzer 1.1,
http://www.webforall.info/index.php?option=com_content&view=article&id=84&Itemid=84, Datei aus 2006,
Stand 13.03.2007