Mythos Barrierefreiheit
Inhaltsübersicht:
- Barrierefreiheit nicht nur behindertengerecht
- Barriere-arm statt Barriere-frei
- Investitionssicherheit
Barrierefreiheit nicht nur behindertengerecht
Barrierefreie Webseiten werden nicht nur für Behinderte oder Blinde erstellt. Es gibt auch viele geräteabhängige Einschränkungen, z.B. durch Betriebssysteme, Browser, Datenleitungen, Bildschirme oder fehlende technische Merkmale wie Javascript. Hinzu kommen allgemeine Sehstörungen, z.B. durch Alter, Sonneneinstrahlung oder Müdigkeit. Eine barrierefreie Website ist auch bedienbar, wenn der Nutzer durch Krankheit beeinträchtigt ist, z.B. durch einen Unfall, einen Schlaganfall, eine Sehnenscheidenentzündung oder Bettlägerigkeit. Barrierefreiheit meint weiterhin die Berücksichtigung von fremdsprachigen Nutzern, Nutzern mit Lernbehinderungen sowie unerfahrene Nutzer. Und zu guter Letzt: Die wohl eingeschränktesten und blindesten Nutzer sind Suchmaschinen.
Barrierefreies bzw. barrierearmes Webdesign ist deshalb nicht langweilig oder hässlich. Ganz im Gegenteil - eine zugängliche und gebrauchstaugliche Gestaltung wird bei den Nutzern schnell Zuspruch finden. Allerdings gibt es keine automatische Barrierefreiheit auf Knopfdruck - selbst die Nutzung der besten Verwaltungssysteme erfordert einigen Anpassungsaufwand (siehe Content Management Systeme).
In jedem Fall gilt es, von Beginn an konzeptionell sauber zu arbeiten und verständliche Strukturen festzulegen. Sinnvolle Strukturen und ein semantischer Aufbau durch Überschriften, Absätze, Listen und Hervorhebungen helfen zudem auch Suchmaschinen bei der Indizierung. Texte sind so zu schreiben, dass der Großteil der Nutzer den Sinn versteht. Sprachwechsel sind auszuzeichnen, Akronyme und Abkürzungen zu kennzeichnen. Es sind sinnvolle und verständliche Verweistexte anzugeben und Grafiken mit entsprechenden Attributen zu versehen. Zudem ist eine Bedienbarkeit ohne die Maus zu gewährleisten: eine alternative Bedienung über die Tastatur oder Spezialgeräte für Behinderte sollte unterstützt werden. Zur Sicherstellung der Benutzerfreundlichkeit gilt es, verständlich und angemessen für die Zielgruppe zu schreiben und zielgruppengerechte Alternativen anzubieten, wie z.B. Videountertitelung, Audioskripte, Gebärdensprachenvideos und Grafiken.

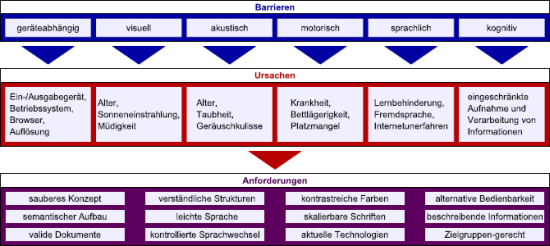
Bildbeschreibung "Behinderungen, Ursachen und Anforderungen": Zu unterscheiden sind sechs Arten von Barrieren (mögliche Ursachen werden in Klammern angegeben): geräteabhängige Barrieren (Ein-/Ausgabegerät, Betriebssystem, Browser, Auflösung), visuelle Barrieren (Alter, Sonneneinstrahlung, Müdigkeit), akustische Barrieren (Alter, Taubheit, Geräuschkulisse), motorische Barrieren (Krankheit, Bettlägerigkeit, Platzmangel), sprachliche Barrieren (Lernbehinderung, Fremdsprache, Internet-unerfahren), kognitive Barrieren (eingeschränkte Aufnahme und Verarbeitung von Informationen). Durch diese Ursachen und Barrieren ergeben sich u.a. folgende Anforderungen (die Reihenfolge ist willkürlich): sauberes Konzept, semantischer Aufbau, valide Dokumente, verständliche Strukturen, leichte Sprache, kontrollierte Sprachwechsel, kontrastreiche Farben, skalierbare Schriften, aktuelle Technologien, alternative Bedienbarkeit, beschreibende Informationen, Zielgruppen-gerecht.
Barriere-arm statt Barriere-frei
Barrierefreies oder barrierearmes Webdesign? Verstärkt setzt sich der Begriff der Barriere-armen Webseiten durch. Eine 100%-ige Barrierefreiheit gibt es nicht - bedingt durch verschiedenste Nutzerinteressen, wie im vorangegangenen Absatz beschrieben, und technische Gründe, wie bspw. beim Einsatz eines Verwaltungssystems die Hinterlegung eines Textäquivalents für jeden Nicht-Text oder das Kennzeichnen von Sprachwechseln.
Die Anforderungen der BITV (siehe Barrierefreie Informationstechnik-Verordnung) müssen durch personelle Ressourcen überprüft werden. Audio-Beschreibungen müssen bereitgestellt, Textäquivalente hinterlegt, Personen für die Verwendung aktueller Technologien geschult und Texte in angemessener Sprache geschrieben werden.
Formulierungsempfehlung für ein Pflichtenheft
Bei der Auftragsvergabe an externe Agenturen stehen Unternehmen häufig vor der Frage, wie die Kriterien einer barrierearmen Umsetzung in das Pflichtenheft aufgenommen werden können. Wichtig ist, dass konkrete Anforderungen und Ziele festgehalten werden. Eine gute Formulierungsbasis findet sich in einem 2006 auf dem Webkongress Erlangen von Markus Erle gehaltenen Vortrag:
"Das komplette Internetportal soll ein Höchstmaß an Zugänglichkeit für unterschiedliche Zielgruppen bieten. Als Grundlage dienen die Anforderungen der BITV mit Priorität 1 und 2, eine standardkonforme, linearisierte und semantisierte Codierung als XHTML 1.0 Strict (gemäß des Webstandards des W3C), die konsequente Trennung von Inhalt und Gestaltung über CSS-Design. Abnahmekriterium sind 95 oder mehr Punkte beim BITV-Kurztest des BIK."
(Markus Erle: "Barrierefreiheit rechtzeitig sichern - Tipps für Ausschreibungen und Auftragsvergabe", http://www.video.uni-erlangen.de/cgi-bin/index.pl/Resource/128?download=1, S. 27, Webkongress Erlangen 2006)
Investitionssicherheit
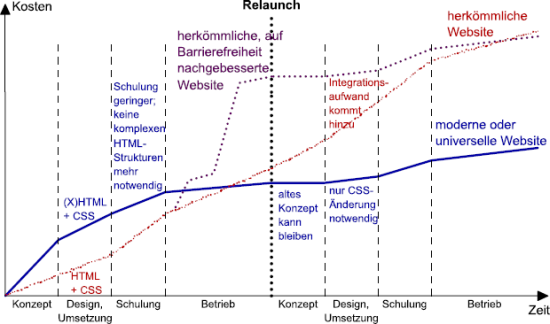
Eine moderne, universelle und unter dem Aspekt der Barrierefreiheit entwickelte Website ergibt langfristig einen Kosten-Vorteil. Die Phasen Konzept, Design und Umsetzung sowie Betrieb werden sorgfältiger geplant und ausgeführt als bei einer herkömmlichen Website. Es werden Standards des W3C beachtet, aktuelle Technologien eingesetzt und Richtlinien der BITV einbezogen. Bei einer Neugestaltung (engl. Relaunch) kann das alte Konzept erhalten bleiben, in den Phasen Design und Umsetzung sind nur Formatierungsänderungen notwendig.

Quelle: in Anlehnung an Wolfgang Wiese, S. 30, http://itunes.video.uni-erlangen.de/get/file/121?fromindex=1
Bildbeschreibung "Langfristiger Kosten-Vorteil
barrierefreier Webseiten" (Quelle: in Anlehnung an
Wolfgang Wiese, S. 30,
http://itunes.video.uni-erlangen.de/get/file/121?fromindex=1):
Die blaue, durchgezogene Linie: Auf Dauer
ist eine barrierefreie Website mit
geringeren Kosten verbunden als eine herkömmliche
Website. Inhalt und
Layout werden getrennt und
aktuelle Technologien zur Umsetzung genutzt. Dadurch sind die
Quelltext-Strukturen weniger komplex und der Aufwand für
Schulungen wird geringer. Bei einer Neugestaltung der
Website kann das Konzept
erhalten bleiben und es fallen nur Änderungen im
Formatierungsbereich an. Die violette, gepunktete Linie: Eine auf
Barrierefreiheit nachgebesserte Website
ist in der ersten Umsetzungsphase noch sehr kostenintensiv, bei
späteren Anpassungen sinken natürlich auch hier die Kosten.
Die rote, leicht unterbrochene Linie: Werden Faktoren der
Barrierefreiheit bei der Entwicklung einer Website
auf Dauer außer acht gelassen, fallen bei Anpassungen stets
hohe Kosten durch den Integrationsaufwand an.
Endgeräte profitieren von einem strukturierten Aufbau, die Webseite ist einfacher zu lesen und für unterschiedliche Geräte darzustellen (siehe Nutzerorientierte Gestaltung). Der Administrator kann die Website besser verwalten, eine klare Struktur reduziert das Datenvolumen und damit auch die Ladezeiten. Um Barrierefreiheit langfristig zu garantieren, sind organisatorische und redaktionelle Prozesse bei der Umsetzung notwendig. Ein entsprechendes Verwaltungssystem kann die notwendigen Voraussetzungen für eine barrierefreie Website schaffen (siehe Content Management Systeme).
Weiterführende Literatur:
- Schlegel, Rainer:

- Mythos Barrierefreiheit,
agentur 52eins,
Webkongress Erlangen, 2006 - Stehle, Martin:

- Projektmanagement für Barrierefreie Websites.
Ziele und Umsetzung,
Webaccessibility,
Webkongress Erlangen, 2006 - Wiese, Wolfgang:

- Der Vorlagenkatalog der FAU - Universal Design in der
Praxis,
Regionales Rechenzentrum Erlangen,
Webkongress Erlangen, 2006